
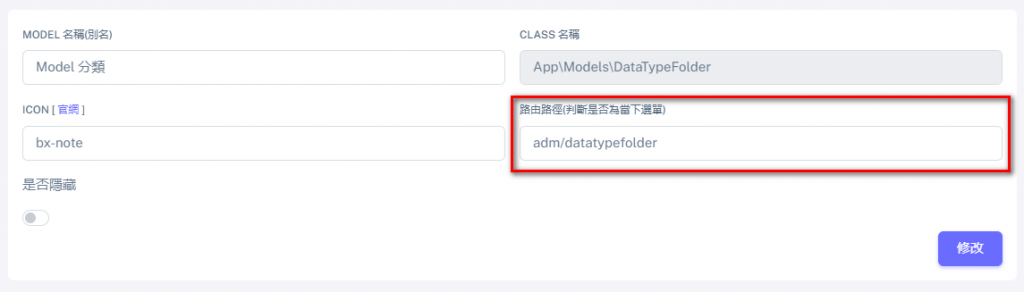
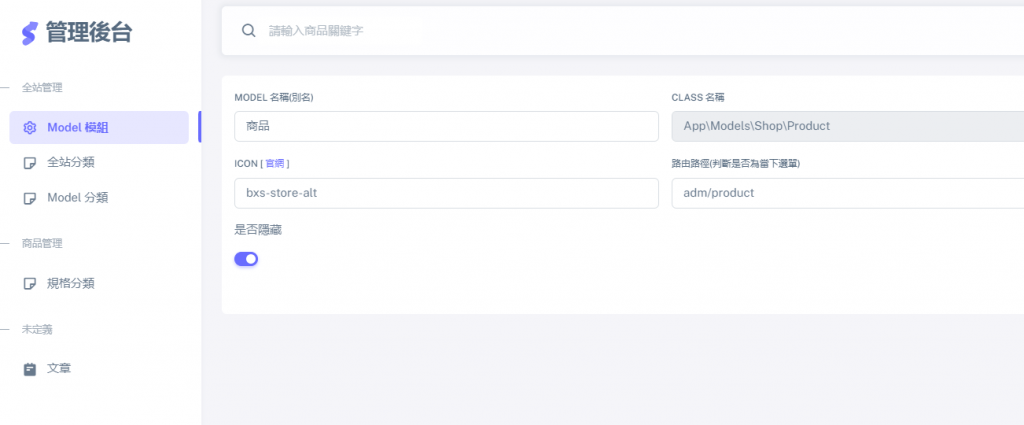
Model 模組內新增欄位 「路由路徑」提供給選單判斷
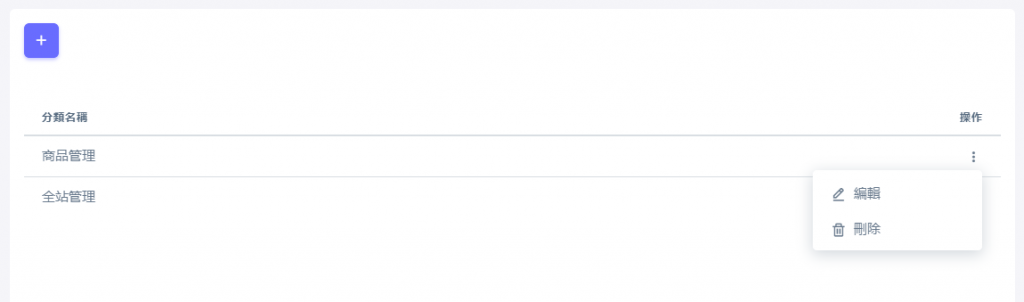
Model 分類列表畫面
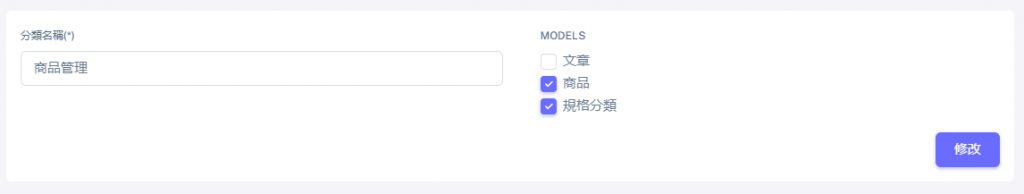
編輯畫面

$input = $request->only(['name', 'datatype']);
$rules = [
'name' => [
'required',
Rule::unique('pj_datatype_folder')->ignore($id),
'max:255'
],
'datatype' => 'required'
];
$validator = Validator::make($input, $rules);
if($validator->fails()){
return back()->withErrors($validator)->withInput($input);
}
選單模板調整, 取得設定好的 Models 分類內容
class GenerateAdminMenu
{
public function handle(Request $request, Closure $next)
{
$datatype = app(DataType::class);
// 查詢沒有設定為隱藏的 Model
// 依照分類 id 排序
$data = $datatype->select(['name', 'icon', 'folder_id', 'router_path'])
->where('disabled', '=', '0')->orderByDesc('folder_id')->get();
// 整理 Model 按照分類 id 產生陣列
$admin_menus = [];
foreach($data as $k => $v) {
$admin_menus[ $v->folder_id ][] = $v;
}
// 將產生得陣列儲存到 admin_menus 給所有模板使用
View::share('admin_menus', $admin_menus);
return $next($request);
}
}
// app/Http/Kernel.php
// 設定路由 middleware
protected $routeMiddleware = [
// ... 其他省略
'admin.menu' => \App\Http\Middleware\GenerateAdminMenu::class
];
// routes/web.php
// 添加 middleware 到 group 中
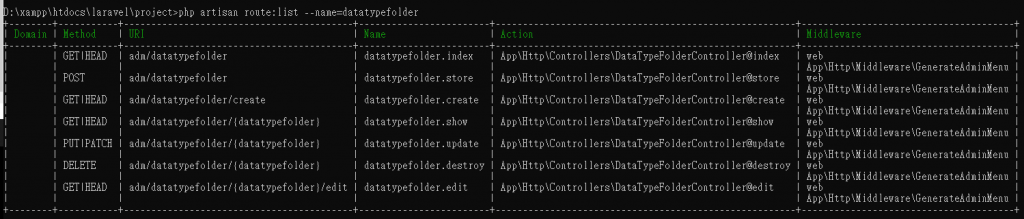
Route::group(['prefix' => 'adm', 'middleware' => ['admin.menu']],
function(){
// ... 內容省略
});
<ul class="menu-inner py-1">
{{-- 執行分類陣列 --}}
@foreach ( $admin_menus as $folder )
{{-- 執行分類下 Models 陣列 --}}
@foreach( $folder as $menu )
{{-- 當為陣列中第一個時顯示分類名稱 --}}
@if($loop->first)
<li class="menu-header small text-uppercase">
<span class="menu-header-text">
@if($menu->folder_id!='0')
{{ $menu->folder->name }}
@else
未定義
@endif
</span>
</li>
@endif
{{-- 顯示 Model 連結並判斷是否為當下路徑 --}}
<li class="menu-item
{{ request()->is($menu->router_path.'/*') ||
request()->is($menu->router_path) ? 'active' : '' }}"
>
<a href="{{ url($menu->router_path) }}" class="menu-link">
<i class="menu-icon tf-icons bx {{ $menu->icon }}"></i>
<div data-i18n="Analytics">{{ $menu->name }}</div>
</a>
</li>
@endforeach
@endforeach
</ul>

調整顯示: e.g. 隱藏商品 Model
github 進版
剩下的天繼續...
